Update 2/12: You can find a downloadable version of the final Tableau notebook here.
The Google News Initiative recently updated an interactive that visualizes the existing diversity in US newsrooms. It includes this wonderful little chart that illustrates the change in gender diversity across newsrooms between 2001 and 2018.

It’s a nice example of what I’ve dubbed an “arrow chart”. Each arrow represents a different newsroom that participated in the American Society of News Editor’s 2018 Diversity Survey. The interactive version shows the name of the newsroom associated with each arrow on hover.
This type of chart is useful because it allows the chart creator to encode numerous pieces of information in a single, visual display. In other words, a reader can see:
- each newsroom’s actual diversity score in 2017 and 2018 (roughly)
- the size of the change year-over-year, and
- where each newsroom stands relative to others.
The annotations on the chart also allow the reader to quickly scan and derive population-level insights.
Naturally, I wanted to see if I could create a version of this chart in Tableau. It’s not a native chart type, but with a little bit of creativity, we can get to something pretty close.
Step 1: Grab the Data
I’ve compiled the data underlying Google News’s chart here1. Download it and add it as a new data source in a blank Tableau workbook.
Step 2: The Chart Basics
Let’s lay out the main building blocks of the chart.
- In a new worksheet, start by dragging the “Newsroom” dimension onto Rows.
- Change the Marks dropdown to “Line”.
- Take the “Year” dimension and drag it onto Path in the Marks section.
- Then take the “Female Percent” measure and put it onto Columns.
You should see something like this:

Step 3: Add a Dual Axis
Here comes the fun part. In order to make this into an arrow chart, we’ll need to make this a dual axis chart.
Drag “Female Percent” onto Columns for a second time. Now right click the “Female Percent” axis on the far right and select “Dual Axis”, like so:

Then click either “Female Percent” axis and choose “Synchronize Axis”. Things might get a little wonky if you don’t.

Step 4: Add the Arrows
It may not look it, but we’re actually getting somewhere. Change the Marks type on one of the axes to “Shape”. You should see unfilled circles appear on either side of each path, like this:

I’ve prepared a column in the data called “Direction”. It simply denotes whether the percent of women working in each newsroom increased, decreased, or stayed flat from 2001 to 2018. Let’s drag that onto “Shape” for the axis whose marks are already shapes.
If you click on “Shape”, you should now see a menu like this:

Let’s hit the dropdown and go to the “Filled” shape color palette. Assign the right arrow to increase, the left arrow to decrease, and the diamond to flat.

Now for one more trick. Create a calculated field called “Size of Shape” and use the following formula to define it.

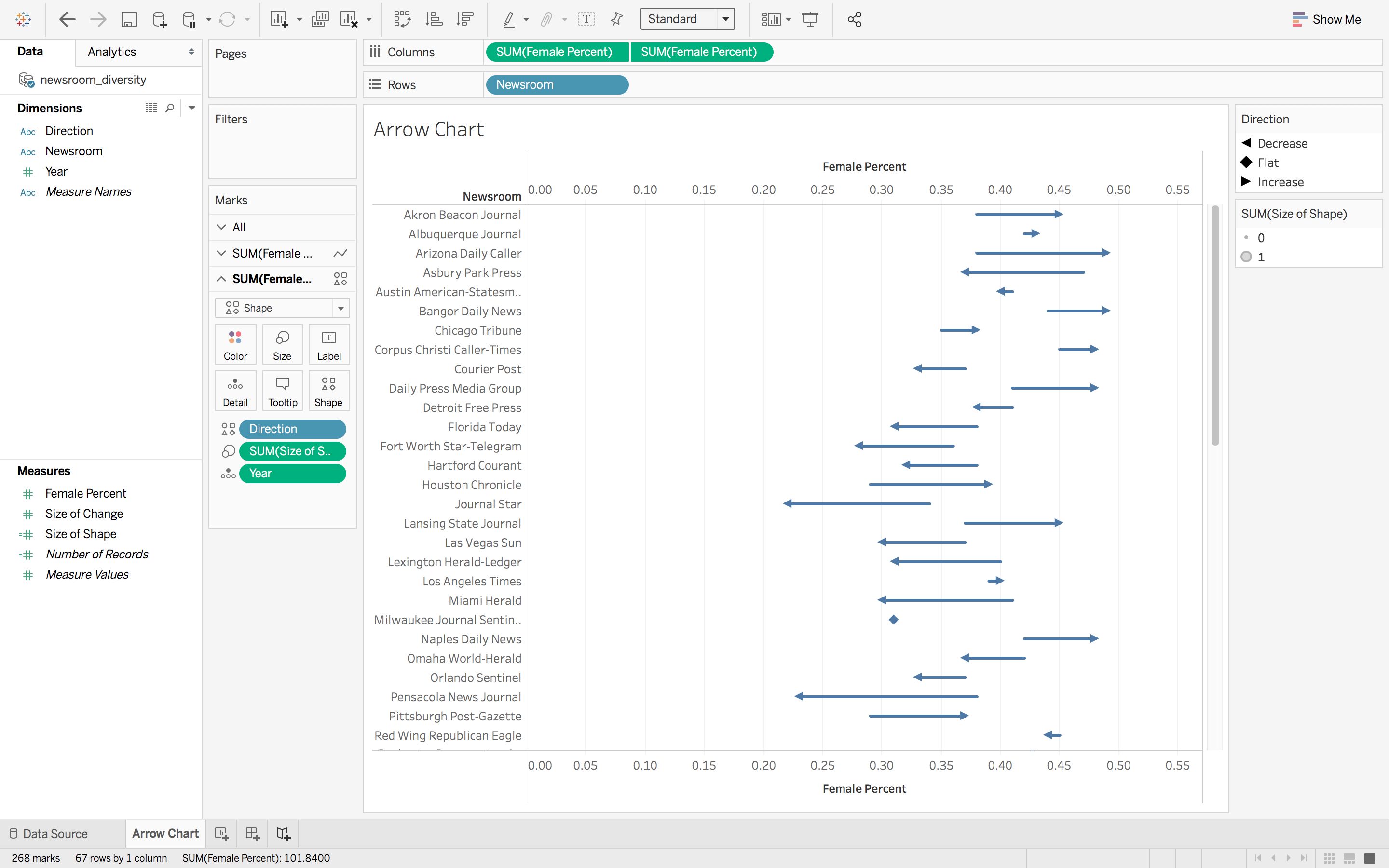
Place the “Size of Shape” measure on size for the shape axis and you see this:

Now we’re talking!
Step 4: Coloring
Let’s add some color, just like in the original chart. Drag the “Direction” dimension to Color for all Marks.
From the Marks card under All, click on Color > Edit Colors and then double click the colored square beside each Data Item in the resulting menu to change each color individually. We can make the colors match the original chart by using hex code #3300ff for increase, #ff0000 for decrease, and #888888 for flat.

Step 5: Sorting
The original chart was sorted (roughly) from largest increase to largest decrease in the female representation within each newsroom. We can use Tableau’s sorting functionality to quickly reorder the arrows.
Start by right-clicking on the “Newsroom” pill that current sits on Rows and choose Sort.

In the resulting menu, choose to Sort Order > Descending and choose to Sort by a Field. In the Field dropdown, select “Size of Change”. This is another column in the underlying data that I’ve prepared specifically for this purpose. You can leave the selected aggregation as “Sum” (it doesn’t really matter for the purposes of sorting).

And voila! After pressing OK, we have a chart that is starting to resemble Google News’s.

Step 6: Stylistic Flourishes
I’ll make a few other minor changes to more closely conform to Google News’ template. Let’s hide the top axis by right clicking on it and unselecting "Show Header"2.

Right click on the bottom axis and hit “Edit Axis”. Set the range to fixed between 0.2 and 0.8 (to match Google News’s version of the chart). Then make the major tick marks’ origin = 0.5 and the tick interval = 0.15.
Again, right click the bottom axis and this time choose “Format”. Then, ensuring that you are formatting the “SUM(Female Percent)” field, choose Axis > Scale > Numbers > Percentage with no decimals.

Next, I’ll hide the Newsroom header.

Then, click the dropdown towards the top of your screen where “Standard” is currently selected. Instead, choose “Entire View”. This will make all the arrows fit within the confine of your screen, instead of having to scroll up and down.
As a byproduct, your arrows are probably very small now. On the Marks card, navigate to the axis represented by shapes, click on Size, and move the slider right.

As a finishing touch, I’ve quickly tweaked the font, title, and borders on the chart.
Bonus: Add the Annotations
The original chart had a series of annotations that provided some population-level insights. While this isn’t a core part of the chart, it certainly adds to the chart’s usefulness and approachability, especially in static form.
Here's how I would go about adding them. Right click on the chart, near the location of the first annotation. Select Annotate > Point.

In the resulting text box, type the text of the first annotation and adjust the font, font sizing, and font colors accordingly. You should now see something like this:

Now right click on the annotation box and select “Format”. To match Google News’s formatting, set shading to none and get rid of the line. Repeat this process for the other annotations.
Here’s my end result:

Questions? Comments? Drop me a line at [email protected].
Follow us on Twitter for more educational content on all things data viz.



